第一步,添加前台代码
<div class="widget d_tag">
<div class="d_tags">
{miptag:tags value="v" limit='75'}
<a href="{$v.url}" data-type="mip" data-title="{$v.name}" title="{$v.name}" rel="tag">{$v.name}</a>
{/miptag:tags}
</div>
</div>第二步,添加CSS样式
<style mip-custom>
.widget {clear: both;margin-bottom: 10px;background-color: #fff;}
.d_tags{padding: 12px 13px 10px 15px;}
.d_tags a:nth-child(9n){background-color: #4A4A4A;}
.d_tags a:nth-child(9n+1){background-color: #428BCA;}
.d_tags a:nth-child(9n+2){background-color: #5CB85C;}
.d_tags a:nth-child(9n+3){background-color: #D9534F;}
.d_tags a:nth-child(9n+4){background-color: #567E95;}
.d_tags a:nth-child(9n+5){background-color: #B433FF;}
.d_tags a:nth-child(9n+6){background-color: #00ABA9;}
.d_tags a:nth-child(9n+7){background-color: #B37333;}
.d_tags a:nth-child(9n+8){background-color: #FF6600;}
.d_tags a{opacity: 0.80;filter:alpha(opacity=80);color: #fff;background-color: #428BCA;display: inline-block;margin: 0 5px 5px 0;padding: 0 6px;line-height: 21px}
.d_tags a:hover{opacity: 1;filter:alpha(opacity=100);}
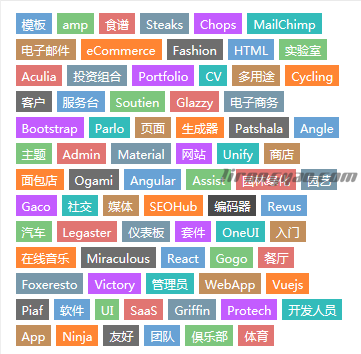
</style>最终效果就是这样的

原创文章,转载请注明: 转载自荣耀博客
本文链接地址: MIPCMS如何添加五彩标签
本文链接地址: MIPCMS如何添加五彩标签
 荣耀博客 记录点滴,分享精彩人生
荣耀博客 记录点滴,分享精彩人生



不错,感谢分享